The Way of the Universe
So, something that occurred to me is that I don’t think that we’ve really given potential fans, or donors a good sense of the Errant Heart universe. Sure, we’ve provided basic information about the setting and the general focus of the story. But I don’t believe that, at any point, do we impart a very good impression of how the Errant Heart universe operates or how it’s constructed, what are its rules, etc.
To that end, I wanted to make a post that might help flesh that out for anyone who is interested.
A while back, as part of a writing exercise, I wrote up a couple of scripts for a manga, or webcomic adaptation of Errant Heart. Partly for fun (and practice), they were intended to be hypothetical points in the story of Errant Heart that take place after the events of the Visual Novel. They were also designed to be entry points for potential readers—a way in which people could more easily access the universe of Errant Heart and become invested in the story.
And in the interest of giving people a clearer idea of the mechanics of this universe, I’m going to post one of those sample scripts.
This one in particular takes place after one of the four paths in the Errant Heart Visual Novel is completed. It doesn’t necessarily represent the canon universe, but rather, the results of one of the paths that a reader can take. Just keep in mind, that this will likely be somewhat spoiler-laden. Read at your own peril.
Something readers may want to do before going through this script is to glance through our forum post about Errant Heart. It provides a larger overview of all the characters, as well as some other insights into the universe and our creative processes, etc.
Errant Heart manga script sample
Also, that title image is an unrelated place-holder pic from the VN…but yet, still somewhat related to providing potential readers with the flavor of the Errant Heart universe.
System Building
In my last post, I talked a bit about how we decided to give visual novels a try since the more text-heavy approach provided us with a chance to tell more story than we’d be able to in other media. But even with the focus on more written story, we still want to make the visual part of the visual novel as interesting as possible.
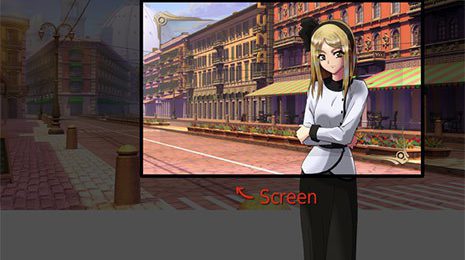
Something I noticed in a lot of the visual novels I’ve seen, is that they tend to stick with a very specific layout for their entirety. It’s usually something along the lines of this:

A background that fits the screen, a medium shot of a character (or two) in the center, the text box and…well, that’s pretty much it. This approach struck me as a little boring, and given the flexibility provided by the RenPy engine, completely unnecessary.
RenPy can pan, scale, zoom, rotate (and more!) pretty much every element in the visual novel, so from the start, we made sure to design Errant Heart with larger backgrounds and character sprites in order to take advantage.


Also, since we’re primarily representing our characters through sprites (with the occasional special image for major story points), we wanted to do our best to keep them from feeling too static. This meant adding as many variations to expressions, poses and costumes as we could.
Of course, since we were planning for this to be a reasonably long visual novel, I wanted to make it as easy as possible for Ron to “direct” each scene, so I wound up putting together a few systems to make it easier to pick the desired version of the sprite, place the characters, keep them at the proper height relative to each other and so on.
Paper Dolls
We wanted to do a lot with our characters, but rather than include hundreds of individual images for each possible variation, we opted for making them modular; Most characters have a number of poses to chose from, each with its respective expressions, costumes, and even color tints that help them to mesh better with the backgrounds (many of which change with time of day).

The required costume and tinting are specified at the beginning of a scene, so all the director needs to do afterward is specify which expression/pose is desired, and place it in the scene.
Positioning
After being bothered by some visual novels where shorter characters were apparently floating off of the ground in order to stand next to another…

…I decided to create some predefined positions that would make it easy to place characters appropriately, without forcing the audience to imagine one of them standing on an unseen stool, or in a deep hole. These positions also make use of scaling to help create the illusion of distance from the “camera” when needed.

These are just a few of the details we’ve focused on in the hopes of making Errant Heart the most enjoyable novel experience it can be. Thanks for taking the time to read this “behind-the-scenes” look at our project, and please be sure to let people know about our Kickstarter, going on right now!