Coloring Event Images
Hey folks!
It’s been forever since I did a blog; I really tend to be the kind of person who likes to wait until I’m done with something before showing off what I’ve created, but today I suppose I can give you another peek behind the scenes. This time around, I’ll show you a bit of the process we’re using for event images.
Event images have been one of the last big hurdles for us to get through in completing Errant Heart. Unlike the sprites and backgrounds that get a lot of use throughout the visual novel, event images only show up briefly to punch up important moments in the story. They’re a lot of work for something that will only be on screen for a moment or two, but the effect they have is worth it.
In order to get through the creation of all these images, I’ve been trying to streamline the process a little with with a new coloring method.
This sample is one you’ve likely seen in one of our Kickstarter updates, but it was a bit more involved than most, and makes for a more interesting example.
So here’s my quick sketch based on Ron’s description of the scene: Lira on the couch in the living area above the flower shop, with Salima attending to her and Eva and Noel seated at the table in the background.

This mostly served as a placeholder image, as I had no idea what the room was going to look like until it was put together by Owen.
This is the render we got from Owen. The arrangement of the furniture wasn’t what I was expecting, and forced me to rethink my composition—ultimately making me put together something that was more interesting than my first impulse.

With a little help from 3D software, I approximated the layout of the room, and found an angle that I thought would work.

Using the makeshift background, I made a new sketch that would better represent the final image.

I showed Owen my sample, let him know what I had in mind, and he managed to provide another render at the perfect angle.

After that, all that was left was to finalize my sketch, and send it over to Ron for “ink and tone.”
This is an odd part of the process that’s been left over from our time working with black and white screen toned comics. I’ve managed to adapt it to something that works well enough as a coloring method by turning the tone layers into masks for colors.

Rather than using a straight up cel-style look, I use the smudge brush in Photoshop to blend both of the shadow layers a bit here and there to make things a little more interesting.



And this is the part where it all starts to come together. I create “flats” of each area that needs to be a different color. So one for hair, skin, etc. Each one gets filled with a base color.


Once I’ve done that, I use those flats as a selection to cut out the overlapping portion of the shadows, which I then fill with the appropriate shadow color.




I do this for each area. It’s tedious, but faster than some of the alternatives.

Once all of the basic coloring is done, it’s time for some quick touch-up work. This consists of a little bit of airbrushing in some extra shadows and highlights, as well as coloring the line art to give it a more finished look.

And, viola! I mean, voilà! I just repeat this process for every important moment in the story, and we’ve got Errant Heart in no time!?
Hope you enjoyed this little look into the creation of our project. Thanks for reading!
-Mike
The Way of the Universe
So, something that occurred to me is that I don’t think that we’ve really given potential fans, or donors a good sense of the Errant Heart universe. Sure, we’ve provided basic information about the setting and the general focus of the story. But I don’t believe that, at any point, do we impart a very good impression of how the Errant Heart universe operates or how it’s constructed, what are its rules, etc.
To that end, I wanted to make a post that might help flesh that out for anyone who is interested.
A while back, as part of a writing exercise, I wrote up a couple of scripts for a manga, or webcomic adaptation of Errant Heart. Partly for fun (and practice), they were intended to be hypothetical points in the story of Errant Heart that take place after the events of the Visual Novel. They were also designed to be entry points for potential readers—a way in which people could more easily access the universe of Errant Heart and become invested in the story.
And in the interest of giving people a clearer idea of the mechanics of this universe, I’m going to post one of those sample scripts.
This one in particular takes place after one of the four paths in the Errant Heart Visual Novel is completed. It doesn’t necessarily represent the canon universe, but rather, the results of one of the paths that a reader can take. Just keep in mind, that this will likely be somewhat spoiler-laden. Read at your own peril.
Something readers may want to do before going through this script is to glance through our forum post about Errant Heart. It provides a larger overview of all the characters, as well as some other insights into the universe and our creative processes, etc.
Errant Heart manga script sample
Also, that title image is an unrelated place-holder pic from the VN…but yet, still somewhat related to providing potential readers with the flavor of the Errant Heart universe.
System Building
In my last post, I talked a bit about how we decided to give visual novels a try since the more text-heavy approach provided us with a chance to tell more story than we’d be able to in other media. But even with the focus on more written story, we still want to make the visual part of the visual novel as interesting as possible.
Something I noticed in a lot of the visual novels I’ve seen, is that they tend to stick with a very specific layout for their entirety. It’s usually something along the lines of this:

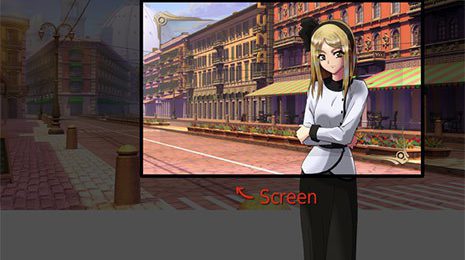
A background that fits the screen, a medium shot of a character (or two) in the center, the text box and…well, that’s pretty much it. This approach struck me as a little boring, and given the flexibility provided by the RenPy engine, completely unnecessary.
RenPy can pan, scale, zoom, rotate (and more!) pretty much every element in the visual novel, so from the start, we made sure to design Errant Heart with larger backgrounds and character sprites in order to take advantage.


Also, since we’re primarily representing our characters through sprites (with the occasional special image for major story points), we wanted to do our best to keep them from feeling too static. This meant adding as many variations to expressions, poses and costumes as we could.
Of course, since we were planning for this to be a reasonably long visual novel, I wanted to make it as easy as possible for Ron to “direct” each scene, so I wound up putting together a few systems to make it easier to pick the desired version of the sprite, place the characters, keep them at the proper height relative to each other and so on.
Paper Dolls
We wanted to do a lot with our characters, but rather than include hundreds of individual images for each possible variation, we opted for making them modular; Most characters have a number of poses to chose from, each with its respective expressions, costumes, and even color tints that help them to mesh better with the backgrounds (many of which change with time of day).

The required costume and tinting are specified at the beginning of a scene, so all the director needs to do afterward is specify which expression/pose is desired, and place it in the scene.
Positioning
After being bothered by some visual novels where shorter characters were apparently floating off of the ground in order to stand next to another…

…I decided to create some predefined positions that would make it easy to place characters appropriately, without forcing the audience to imagine one of them standing on an unseen stool, or in a deep hole. These positions also make use of scaling to help create the illusion of distance from the “camera” when needed.

These are just a few of the details we’ve focused on in the hopes of making Errant Heart the most enjoyable novel experience it can be. Thanks for taking the time to read this “behind-the-scenes” look at our project, and please be sure to let people know about our Kickstarter, going on right now!